Selain hal tersebut di atas, toolbar buatan sendiri ini mempunyai fungsi dan peranan yang sangat penting bagi blog, salah satu diantaranya yakni untuk menepatkan sesuatu yang mudah dilihat oleh para visitor seperti menempatkan link yang sobat anggap menarik minat pengunjung untuk mengkliknya atau menempatkan tombol social networking seperti tombol like (facebook), follow (twitter) atau tombol-tombol social network lainnya.
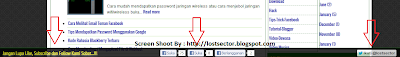
Kode Toolbar ini sendiri saya dapat dari blog tetangga, namun desain aslinya tidak sesuai dengan apa yang saya inginkan dan akhirnya saya berinisiatif untuk memodifikasinya serta menyesuaikannya sesuai dengan apa yang saya ingikan dan harapkan. Mungkin sobat penasaran, seperti apa toolbar yang saya maksudkan, nah sekarang coba sobat lihat contohnya di bawah ini :
Klik untuk memperbesar gambar
Jika sobat tertarik untuk menerapkannya di blog sobat, berikut penjelasan :
1. Sudah pasti login ke blogger dulu [hehehe]
2. Pilih Template » Edit HTML (Jangan lupa centang "Expand Template Widget")
3. Cari kode ]]></b:skin> dan letakkan kode di bawah ini tepat di atas kode ]]></b:skin>
#lostsector_bar { background: #000 repeat-x; opacity:0.8; border-top: 1px solid #0b610b; margin: 0 0 0 0; padding: 5px 0 0 0; z-index: 100; bottom: 0; left: 0; width: 100%; height:21px; overflow: auto; position: fixed;}* html
#lostsector_bar{position:bottom;width:expression(document.compatMode=="CSS1Compat"?document.documentElement.clientWidth+"px" : body.clientWidth+"px"); }
#lostsector_bar_left{font-family:PT Sans Narrow,Arial,Helvetica,sans-serif; float:left; text-align:right; font-weight:normal; font-size:15px; color:yellow; text-shadow: 0px 3px 4px #fff ;letter-spacing:0; width:25%; white-space:nowrap}
#lostsector_bar_center{font-family:PT Sans Narrow,Arial,Helvetica,sans-serif; float:left; text-align:center; font-weight:normal; font-size:12px; color:yellow; text-shadow: 0px 3px 4px #fff ; letter-spacing:0; width:50%; white-space:nowrap}
#lostsector_bar_right{font-family:PT Sans Narrow,Arial,Helvetica,sans-serif; float:left; text-align:center; font-weight:normal; font-size:12px; color:yellow; text-shadow: 0px 3px 4px #fff ; letter-spacing:0; width:25%; white-space:nowrap}
Keterangan :
- background: #000 = Merupakan latar belakang dari toolbar
- opacity:0.8; = Transparansi toolbar (Nilai mulai dari 0.1 sampai 1.0) silahkan sobat sesuaikan sendiri
- height:21px; = Tinggi toolbar
- bottom: 0; dan position:bottom; = Posisi toolbar, silahkan sobat ganti dengan top jika ingin menempatkan toolbar di bagian atas dan bottom di bagian bawah.
<div id='lostsector_bar'>
<div id='lostsector_bar_left'>
Masukkan konten anda disini...!!!
</div>
<div id='lostsector_bar_center'>
Masukkan konten atau script tombol like facebook disini...
</div>
<div id='lostsector_bar_right'>
Masukkan Konten anda disini...!!!
</div>
</div>
Keterangan :
- Warna Biru = Silahkan sobat ganti dan isi dengan konten yang diinginkan.
Klik »
6. Selesai dan silahkan lihat hasilnya.
Rekomendasi :
- Menu Navigasi Droopdown + Kotak Costum Search Melayang Untuk Blog







facebook
twitter
google+
fb share